
Apa yang Harus Dimasukkan dalam Kerangka Situs Web
Struktur Situs
Rancang struktur situs Anda sebelum Anda memasukkannya dalam kerangka situs Anda. Buatlah sesederhana mungkin. Sketsa di kertas, di notepad/buku catatan Anda, atau bahkan papan tulis. Atau, gunakan alat-alat berikut: Microsoft Visio, papan tulis, Excel, OmniGiraffe, atau Google Sheets.
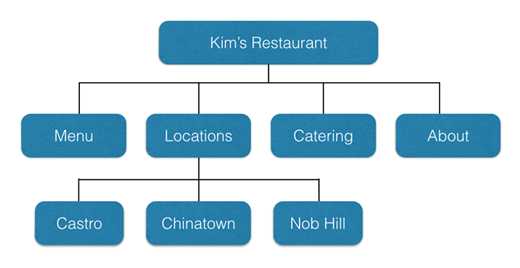
Ini adalah contoh struktur sederhana:

Sumber Gambar: Neil Patel
Berikut adalah pertimbangan ketika menambahkan struktur situs Anda ke dalam kerangka:
- Kategorisasi - Kategorikan halaman web Anda. Kelompokkan fitur dan item yang sama bersama-sama. Saat mengkategorikan, pertahankan jumlah kategori antara 2 dan 7. Seimbangkan subkategori. Jika setiap kategori memiliki 5 subkategori, pastikan bahwa semua kategori Anda memiliki 5 subkategori.
- Tingkat kedalaman halaman - Usahakan untuk kedalaman halaman yang dangkal. Tiga tingkat adalah ideal. Namun, jika situs Anda memerlukan lebih dari tiga tingkat, di industri seperti Ecommerce, lanjutkan. Semakin dangkal kedalaman tingkat halaman, semakin mudah navigasi situs Anda.
- Memiliki kategori global - ini adalah satu-satunya kategori tambahan yang Anda butuhkan selain dari 7. Di sini Anda menempatkan item seperti kebijakan privasi, login, dan fungsi pencarian. Item-item di sini termasuk sebagai bagian dari header atau footer Anda.
Mengapa Struktur Situs Anda Penting
Struktur situs Anda menentukan pengalaman pengguna, crawling, sitelinks yang kemungkinan Anda dapatkan, dan tautan internal yang akan dimiliki situs Anda.
Situs dengan struktur yang bagus menghasilkan pengalaman pengguna yang lebih baik, mengakibatkan tingkat pentalan yang lebih rendah. Semua sinyal ini memberitahu Google bahwa situs Anda berkualitas tinggi, berkontribusi pada peringkat situs Anda yang lebih tinggi dalam hasil mesin pencari.
Bot mesin pencari merayapi struktur situs Anda untuk mengindeks halaman web Anda. Seluruh struktur situs Anda perlu diringkas dan dikirimkan ke Google Search Console. Ini dilakukan menggunakan peta situs XML sitemap.
Tanpa struktur situs yang tepat, ada halaman dan URL yang tidak akan pernah ditemukan oleh bot mesin pencari.
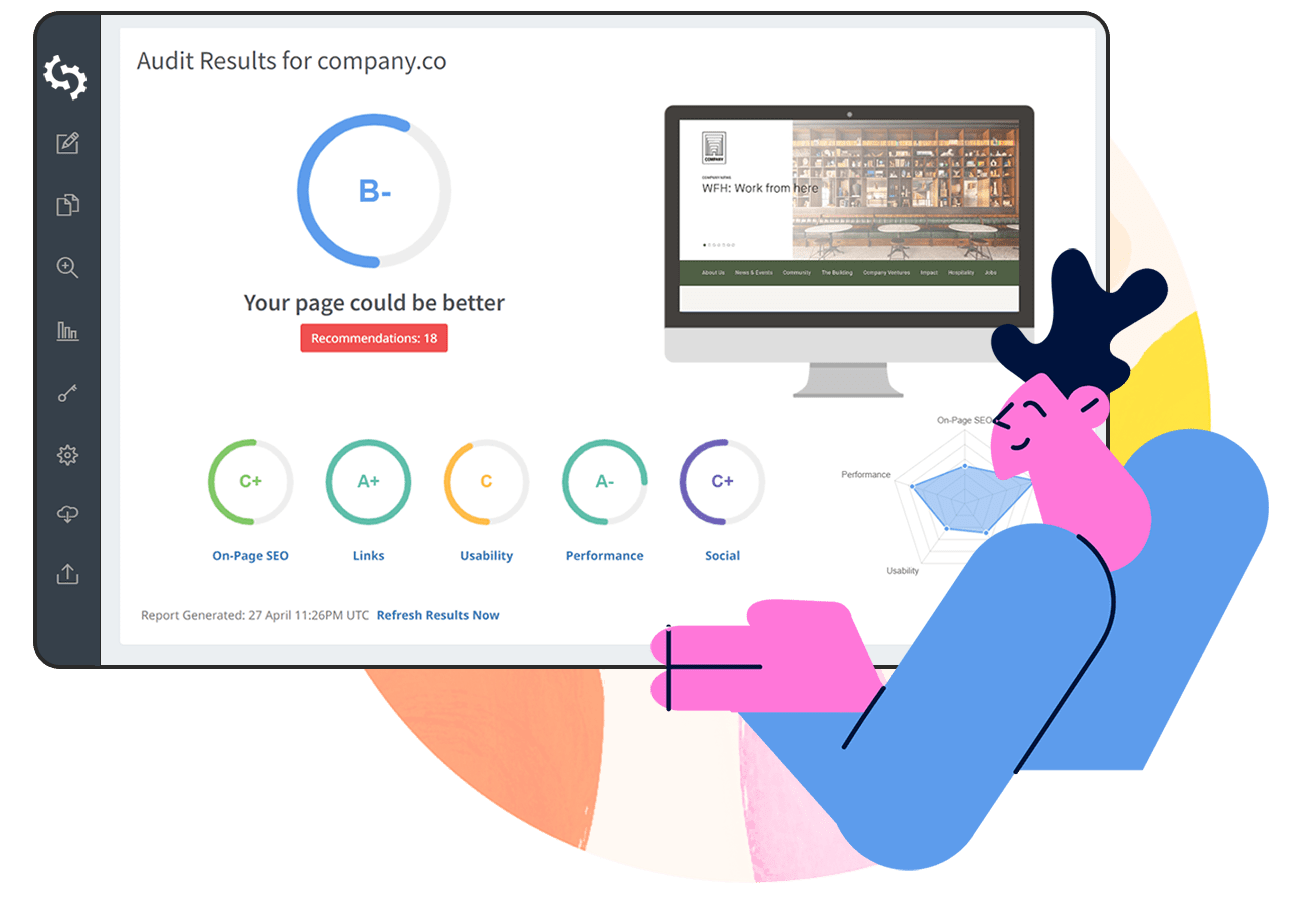
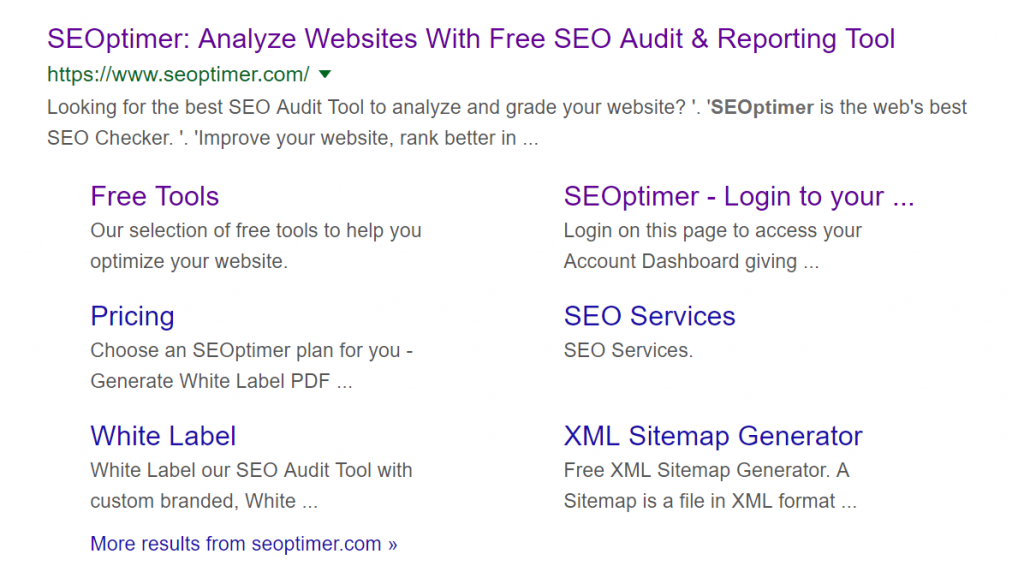
Struktur situs yang tepat membantu situs Anda untuk memiliki sitelink di halaman hasil mesin pencari, seperti contoh kami:

Sitelinks memudahkan pengguna untuk memilih halaman yang mungkin paling relevan. Ini meningkatkan CTR (Click Through Rate) Anda, tingkat konversi, dan bahkan penjualan. Situs Anda juga kemungkinan akan menduduki peringkat lebih tinggi daripada kompetisi Anda.
Ini yang dikatakan Google tentang apa yang terjadi pada sitelink:
“Kami hanya menampilkan sitelinks untuk hasil pencarian ketika kami berpikir bahwa hal tersebut akan berguna bagi pengguna. Jika struktur situs Anda tidak memungkinkan algoritma kami untuk menemukan sitelinks yang baik, atau kami tidak berpikir bahwa sitelinks untuk situs Anda relevan dengan kueri pengguna, kami tidak akan menampilkannya.”
Situs dengan struktur yang bagus menghasilkan pembuatan tautan internal yang membantu navigasi pengguna. Ini juga memudahkan mesin pencari untuk mengidentifikasi halaman terkait, mengurangi kedalaman situs, dan membantu untuk meneruskan ekuitas tautan ke halaman lain.
Ini adalah halaman web dengan template peta situs yang dapat Anda jadikan inspirasi.
Tata Letak Website
Struktur situs Anda memberikan Anda sketsa kerangka dari situs Anda. Ini membantu Anda mengetahui jumlah kolom yang Anda butuhkan, misalnya. Sekarang Anda perlu membuat daftar item yang akan membentuk tata letak situs Anda. Mulailah dengan halaman arahan Anda, karena itu adalah tempat pertama yang kemungkinan akan dikunjungi oleh pengunjung situs Anda.
Beranda/Halaman Mendarat
Laman pendaratan adalah hal yang akan digunakan pengguna untuk menentukan apakah mereka perlu menghabiskan lebih banyak waktu di situs Anda atau tidak. Yang perlu diingat di sini adalah bahwa tata letak akan sangat membantu dalam memudahkan navigasi pengguna.
Ketika merancang tata letak halaman mendarat Anda, pikirkan apa yang ada di atas lipatan (above-the-fold), dan apa yang ada di bawah lipatan (below-the-fold). Ini berarti apa yang muncul sebelum menggulir (above-the-fold) dan apa yang muncul setelah menggulir (below-the-fold).
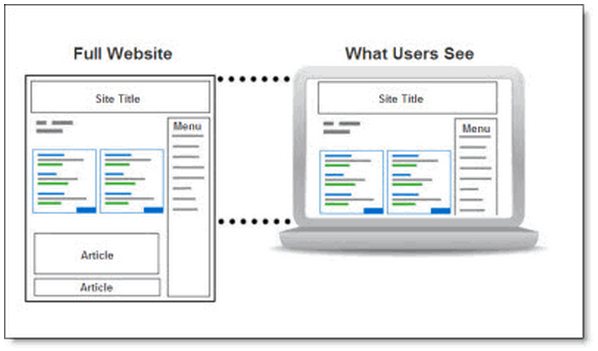
Ini adalah sebuah gambar untuk membantu membedakan antara above-the-fold dan below-the-fold:

Sumber gambar: Performics
Di Atas Lipatan
Inilah yang harus disertakan di atas lipatan dalam kerangka situs Anda:
- Logo
- Judul Utama
- Sub-judul
- Bar Navigasi
- CTA Utama (Call To Action)
Subkategori item-item ini, misalnya, kategorikan logo di bawah nav bar. Tambahkan gambar atau sematkan video tergantung pada industri Anda.
Di Bawah Lipatan
Berikut ini yang harus dimasukkan di bawah lipatan dalam kerangka situs Anda:
- Acara
- Artikel Blog
- Tren Industri
- Indikator Kepercayaan
- Liputan Pers
- Informasi Lokasi
- Manfaat dan/atau Fitur
Tergantung pada industri Anda, kelompokkan lebih lanjut item-item di atas. Letakkan informasi lokasi di bawah footer, sebagai contoh.
Ini adalah representasi grafis dari kategori untuk diletakkan di atas dan di bawah lipatan.
Fitur
Daftar fitur yang ingin Anda miliki di situs Anda. Pikirkan apa saja yang menjadi keharusan untuk situs Anda? Untuk membantu pelanggan Anda mendapatkan informasi yang mereka butuhkan, dan bertindak berdasarkan itu? Semua UI/UX, SEO, dan sebagainya. Ini termasuk:
- CTA
- Blog
- FAQ
- Forum
- Galeri
- Keamanan
- Buletin
- Komentar
- Testimoni
- Magnet prospek
- Daftar/masuk
- Keranjang belanja
- Pemrosesan pembayaran
- Media sosial - tombol/bagikan tautan
Anda mungkin tidak tahu di mana tepatnya menempatkan fitur-fitur ini. Ini akan menjadi jelas ketika Anda membangun wireframe Anda (yang merupakan representasi visual dari kerangka situs Anda. Ini menunjukkan tata letak situs, navigasi, dan konten. Pelajari lebih lanjut tentang wireframe di artikel ini.
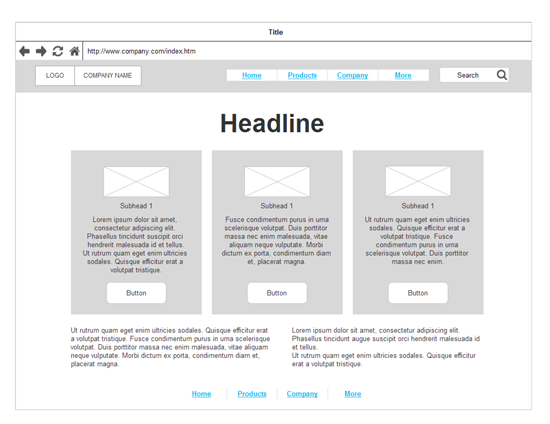
Ini adalah contoh dari sebuah wireframe:

Sumber gambar: Smartdraw
Panduan Gaya
Panduan gaya dan pola sangat penting untuk membantu desainer web mempertahankan struktur dan menciptakan pengalaman bagi audiens kita untuk berbagai perangkat.
Manfaat dari panduan gaya sangat banyak: mereka menciptakan bahasa yang umum, mempermudah pengujian, menghemat waktu dan usaha, serta menciptakan referensi yang berguna untuk terus-menerus dikonsultasikan. Ini termasuk:
- Daftar
- Tombol
- Header
- Paragraf
- Responsif
- Tautan - aktif/tidak aktif/hover
- Latar Belakang - putih/hitam/warna merek
- Daftar warna yang ingin Anda gunakan. Mereka harus sesuai dengan warna merek Anda.
Dalam kerangka Anda, masukkan gaya terkait untuk setiap item dalam tanda kurung.
Sumber Daya
Faktor utama penggerak sumber daya adalah apa yang dapat Anda lakukan untuk mereka, apa yang telah Anda lakukan sejauh ini, mengapa mereka harus memilih, bagaimana Anda dapat membantu. Bersama dengan panduan gaya, Anda perlu menciptakan pesan-pesan ini melalui berbagai metode yang paling menarik bagi audiens Anda.
Daftar sumber daya yang akan Anda butuhkan untuk mencapai fungsionalitas yang Anda maksudkan. Ini termasuk:
- Ikon
- Font
- Video
- Testimoni / Ulasan
- Ilustrasi dan grafik
- Teks pemasaran - kertas konsep, siaran pers
- Gambar dan sumbernya - foto perusahaan/stok
Dalam kerangka Anda, masukkan sumber terkait untuk setiap item dalam tanda kurung.
Navigasi
Tentukan navigasi yang Anda inginkan berdasarkan struktur situs, tata letak halaman, dan fitur (baik di atas maupun di bawah lipatan). Bisa di atas, bawah, samping, atau tengah. Bisa juga tetap (statis) - di mana posisinya tidak berubah saat menggulir - atau lengket (bergerak saat pengguna menggulir).
Berikut adalah beberapa opsi navigasi:
Navigasi atas
Ada beberapa pilihan di sini.
Ini adalah menu hamburger, yang kemungkinan akan Anda temukan pada perangkat mobile:

Sumber gambar: Template Toaster
Navigasi atas tetap
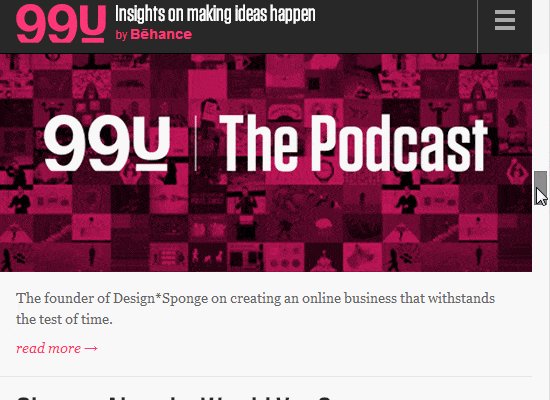
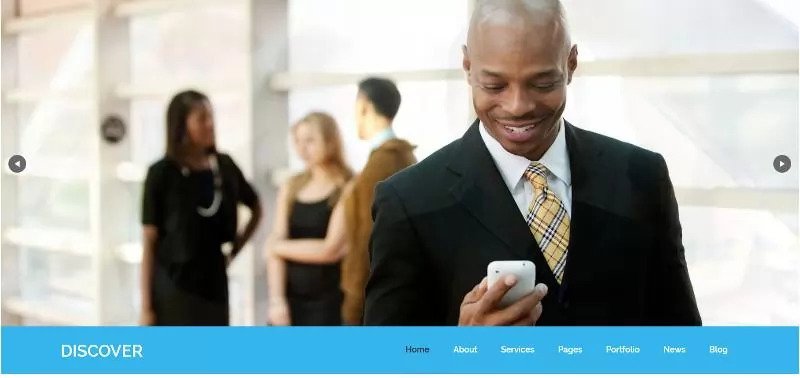
Navigasi ini tidak berubah posisi saat pengguna menggulir. Berikut adalah demonya:

Sumber Gambar: WebFX
Navigasi sidebar statis
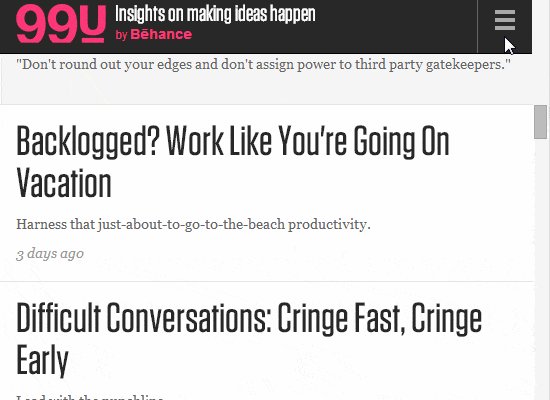
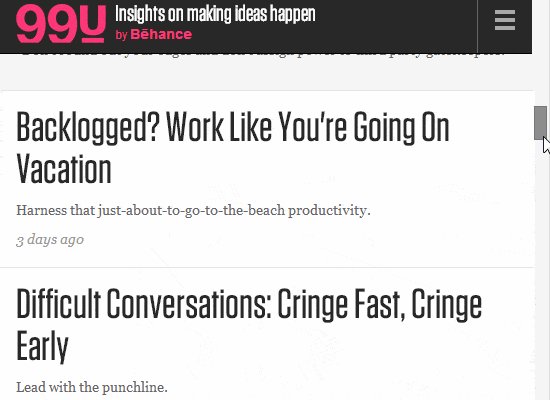
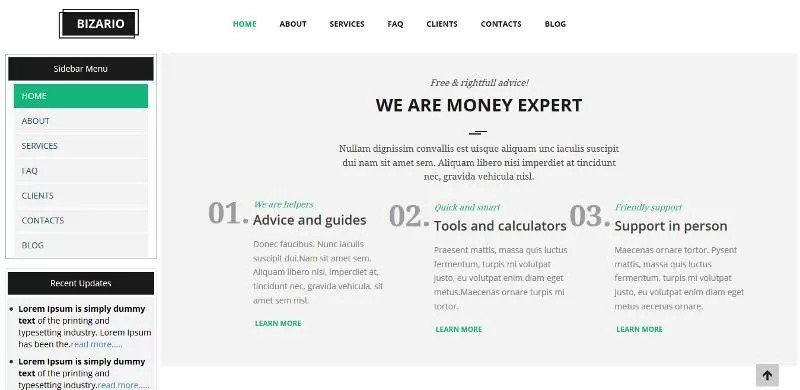
Tangkapan layar di bawah ini menunjukkan navigasi di sisi kiri, dan tetap di tempat yang sama bahkan ketika pengguna menggulir.

Sumber gambar: Template Toaster
Navigasi bawah statis
Di sini, footer digunakan sebagai navigasi utama. Berikut adalah tangkapan layar:

Sumber gambar: Template Toaster
Peringatan
Anda harus membuat kerangka untuk setiap halaman. Setiap halaman di situs Anda berbeda. Meskipun fitur seperti header dan footer tetap sama, halaman utama dan halaman tentang harus berbeda, meskipun mereka memiliki tampilan dan nuansa yang sama untuk konsistensi.
Templat
Berikut adalah templat yang merangkum semua detail yang telah dibahas di atas. Ganti deskripsi di antara tanda kurung siku dengan informasi perusahaan Anda sendiri.
Kesimpulan
Saat membuat kerangka situs web, jangan terlalu detail. Kerangka tersebut adalah panduan yang membantu Anda menjaga desain situs web agar tetap terarah, terstruktur, dan jelas. Berikan ruang untuk adaptasi dan kreativitas.