Lanskap bisnis saat ini adalah gabungan dari pengalaman tatap muka dan digital. Membangun situs web yang mudah dinavigasi memberikan dorongan besar bagi kredibilitas bisnis Anda karena memberikan pelanggan sumber informasi yang dapat diandalkan dan selalu ada dalam format yang mudah diakses.
Sementara alat pembuatan situs web modern membuatnya lebih mudah dari sebelumnya, masih penting untuk mengetahui anatomi dasar dari sebuah situs web. Setiap komponen memiliki tujuan penting di situs Anda dan jika diambil bersama-sama harus menawarkan pengunjung dan pelanggan pengalaman yang mulus dengan bisnis Anda.
Inilah komponen-komponen halaman web kunci yang perlu Anda ketahui.
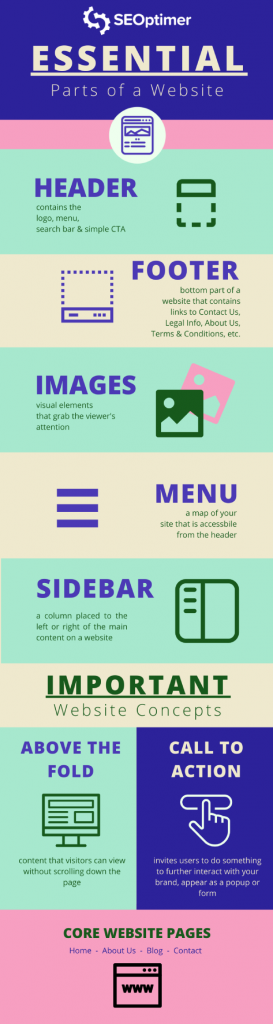
Bagian Dasar dari sebuah Website
Ini adalah komponen kunci situs web. Kebanyakan dari kita tidak memikirkannya saat kita menjelajahi internet tetapi akan menyadarinya jika mereka hilang atau entah bagaimana tidak sesuai, karena mereka adalah elemen yang esensial.
Header
Header adalah bagian atas dari situs web Anda yang berisi logo, menu, biasanya sebuah bilah pencarian, dan seringkali tombol ajakan bertindak sederhana seperti pendaftaran email atau tombol “hubungi sekarang”.

Tren saat ini adalah untuk header yang sederhana yang cepat dimuat daripada header yang penuh dengan gambar dan memakan setengah halaman.
Ini penting untuk menjaga konsistensi header di setiap halaman situs Anda agar pengunjung dapat dengan mudah berpindah-pindah.
Catatan Kaki
Bagian footer adalah bagian bawah dari situs web Anda dan berfungsi sebagai menu sekunder. Ini berisi tautan ke informasi seperti:
- Informasi Hukum
- Karir
- Privasi/Ketentuan
- Hubungi Kami
- Tentang Kami
Setidaknya, footer Anda harus memiliki informasi hak cipta dan kebijakan privasi serta syarat dan ketentuan.

Ini adalah detail hukum yang penting. Banyak halaman web juga mengandung peta situs di bagian footer. Ini berguna untuk situs web besar dengan beberapa bagian, karena membantu pengguna untuk menavigasi situs dengan lebih cepat.
Bilah Sisi
Sidebars adalah salah satu bagian website yang paling dapat disesuaikan.
Mereka bisa berada di sisi kiri atau kanan halaman, atau keduanya. Mereka berisi kombinasi dari hal-hal berikut:
- CTAs
- "Social Feeds"
- "Recent Blog Posts"
- "Email Opt-Ins"
- "About Us"
- "Bios of the authors"
- "Shopping widgets"
- "Customer testimonials"
- "Contact info"
- "Videos"
Pilih beberapa yang paling penting untuk sidebar Anda agar terhindar dari kesan berantakan.
Menu Navigasi
Pengunjung memerlukan cara untuk mengunjungi berbagai bagian situs web. Menu Anda adalah peta dari situs Anda dan harus dapat diakses dari header.

Link menu harus dibagi berdasarkan kategori yang masuk akal untuk bisnis Anda – misalnya, layanan residensial dan layanan bisnis untuk perusahaan jasa plumbing.
Mengklik tautan mengarahkan pengunjung ke halaman yang berbeda di situs web.
Pada perangkat seluler, menu biasanya digambarkan sebagai tiga garis yang ditumpuk satu di atas yang lain – yaitu, sebuah “menu hamburger.” Pengguna mengetuk menu untuk melihat opsi yang lebih banyak. Pastikan setiap halaman web terhubung ke menu Anda, atau pengunjung tidak akan menemukannya. Menu yang dapat diperluas dapat membantu mengurangi kekacauan pada bagian header situs Anda.
Konten Tubuh
Semua fitur desain pada akhirnya ada untuk melengkapi konten utama dari setiap halaman.
Ini biasanya merujuk pada konten tertulis dari sebuah halaman, meskipun jika Anda memiliki halaman yang banyak gambarnya (seperti galeri foto, misalnya), maka foto-fotonya adalah konten utama dari badan halaman tersebut.
Istilah "body" merujuk pada kode HTML untuk bagian ini, yang memberitahu platform konten Anda untuk menempatkan ini di ruang terbuka besar di tengah halaman Anda.
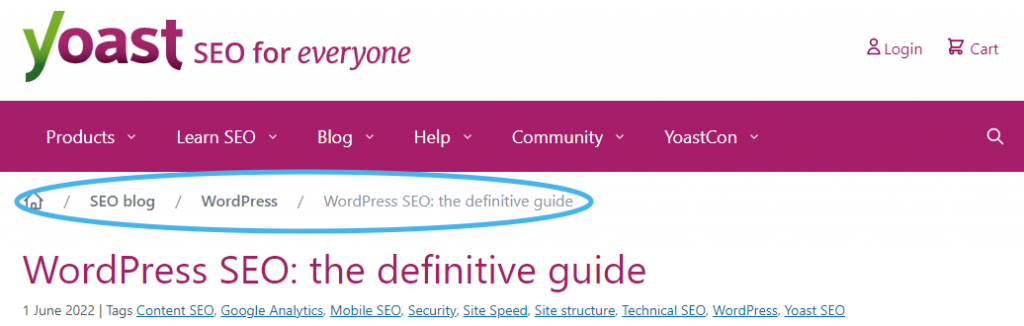
Jejak Navigasi
Breadcrumbs serupa dengan menu situs dalam hal membantu pengguna memahami di mana mereka saat ini berada di situs web Anda. Breadcrumbs juga dapat digunakan untuk navigasi dari satu halaman ke halaman lain jika situs web disusun secara hierarkis.
Breadcrumb tidak hanya berguna bagi manusia, tetapi Google juga menggunakan breadcrumb untuk memahami halaman Anda dengan lebih baik.
Ini berdampak pada SEO situs web Anda karena Google dapat meranking halaman web Anda untuk kueri pencarian yang sesuai.
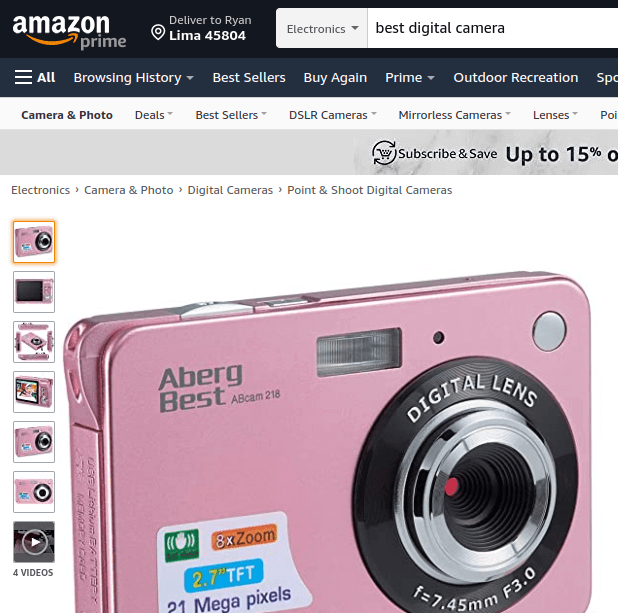
Berikut adalah contoh breadcrumbs pada sebuah situs ecommerce:

Seperti yang Anda lihat dari jejak breadcrumb, pengguna berada di kategori “Kamera Digital Point & Shoot”, tetapi dapat dengan mudah menavigasi ke kategori “Kamera & Foto” hanya dengan mengklik tautan.
Breadcrumb tidak hanya terbatas pada situs web ecommerce saja. Banyak perusahaan SaaS menggunakan breadcrumb di postingan blog mereka.

Gambar/Gambar Fitur
Halaman web memerlukan visual untuk menarik perhatian penonton dan cepat mengkomunikasikan jenis konten apa yang akan mereka temukan di situs tersebut.

Kebanyakan halaman berisi gambar unggulan atau gambar pahlawan. Ini adalah gambar representatif untuk setiap halaman. Gambar lain juga harus disertakan, tetapi gambar unggulan haruslah yang pertama.
Pada WordPress, Gambar Unggulan juga dikenal sebagai thumbnail postingan. Gambar ini diindeks bersama dengan halaman web dan muncul dalam pencarian sebagai koneksi visual untuk setiap halaman yang diberikan.
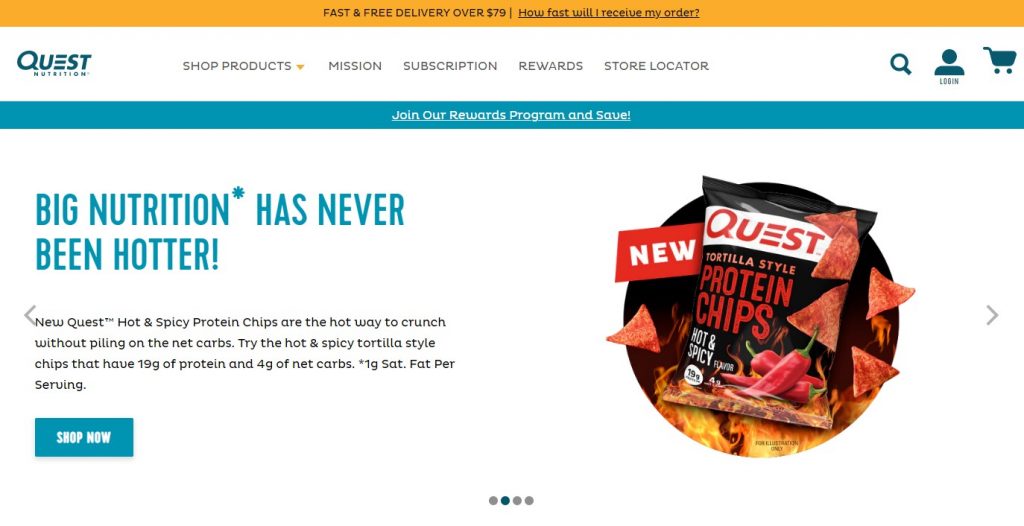
Slider
Slider situs web adalah kumpulan gambar atau video yang berganti secara otomatis, hampir seperti tayangan slide, oleh karena itu disebut "slider".
Slider dapat ditempatkan di bagian mana pun dari sebuah situs web, tetapi mereka sangat umum digunakan sebagai pengganti gambar pahlawan di halaman utama.

Slider adalah elemen umum pada situs web ecommerce. Mereka biasanya mencakup judul, beberapa teks, sebuah gambar, dan tombol ajakan bertindak.
Tombol Berbagi Sosial
Ketika seseorang mengunjungi situs web Anda, Anda ingin memudahkan mereka untuk berbagi konten atau produk Anda dengan teman-teman mereka.
Inilah di mana tombol berbagi sosial berperan. Tombol berbagi sosial memberikan pengunjung kemampuan untuk membagikan halaman di berbagai jaringan sosial seperti Facebook, LinkedIn, dan Twitter. Anda juga dapat menambahkan tombol yang dapat digunakan pengunjung untuk membagikan konten Anda melalui email.
Elemen-elemen ini dapat ditambahkan ke berbagai bagian situs web lain seperti footer, sidebar, postingan blog, dll.

Halaman Inti Situs Web
Setiap situs web memiliki kumpulan halaman inti yang sangat penting untuk anatomi sebuah situs web. Ini adalah:
- Beranda
- Landing
- Tentang Kami
- Kontak
- Blog
Kami akan menjelaskan apa fungsi dari setiap halaman.
Halaman Utama
Ini adalah basis utama dan salah satu komponen inti dari sebuah situs web. Halaman ini menghubungkan ke semua halaman lainnya dan berfungsi sebagai sambutan dan pengenalan untuk pengunjung. Biasanya mencakup gambar unggulan, tautan ke konten utama di situs Anda, dan pengenalan utama atau manfaat dari bisnis Anda.

Logo yang Anda masukkan di header Anda (yang seharusnya ada di setiap halaman, ingat) harus terhubung kembali ke halaman utama Anda untuk jaga-jaga jika pengunjung tersesat di berbagai bagian situs web.
Halaman utama Anda harus tetap konsisten namun selalu terkini. Situs web yang ketinggalan zaman dapat mengikis kepercayaan pelanggan.
Halaman Pendaratan
Sebuah halaman arahan berbeda dengan halaman utama. Halaman arahan biasanya terhubung dengan kampanye promosi dan memberikan tempat bagi calon pelanggan untuk mendarat ketika mereka mengklik iklan atau pos sosial.
Landing pages itu sederhana dan mempromosikan satu ajakan bertindak langsung, seperti "beli sekarang", "hubungi untuk penawaran gratis", atau "unduh panduan".
Anda dapat membuat beberapa halaman arahan untuk promosi atau kampanye tertentu dan sebaiknya pensiunkan yang sudah usang untuk menghindari mengarahkan calon pelanggan ke konten yang tidak berguna.
Halaman "Tentang Kami"
Halaman “Tentang Kami” Anda adalah salah satu yang paling penting di situs Anda.

Seringkali menjadi tempat pertama yang dikunjungi oleh pengunjung baru di situs Anda dan harus mencakup sedikit tentang sejarah, misi, dan keunikan Anda.
Halaman Kontak
Halaman kontak Anda sangat penting dan harus dapat diakses dari bagian mana pun di situs Anda melalui sidebar atau menu header.
Biarkan halaman ini sederhana dan mudah dinavigasi. Formulir "email us", alamat, dan nomor telepon adalah komponen-komponen esensial.
Blog Website
Blog adalah alat yang bagus untuk mengarahkan lalu lintas ke situs Anda dengan konten yang berwibawa. Blog Anda harus dapat diakses dari halaman blog yang mencantumkan setiap posting secara berurutan, dengan yang terbaru di bagian atas.

Anda juga dapat memiliki bagian untuk posting blog unggulan yang ingin Anda sorot atau tempat untuk memamerkan posting Anda yang paling populer.
Anda mungkin perlu membagi postingan blog ke dalam beberapa halaman untuk mempercepat waktu pemuatan. Pastikan Anda tetap menyusun postingan secara kronologis, meskipun Anda mungkin memungkinkan penonton untuk mengurutkan artikel berdasarkan topik atau kategori, terutama jika Anda memiliki banyak postingan.
Halaman Error 404
Ketika salah satu URL situs web Anda telah dihapus atau dipindahkan, pengunjung akan mendarat di halaman error 404 jika URL yang dihapus belum dialihkan.
Meskipun sebenarnya tidak terlalu baik untuk SEO atau pengalaman pengguna situs web Anda, Anda akan mendapatkan halaman 404 seiring bertambahnya jumlah halaman di situs web Anda. Ini hampir tidak terhindarkan.
Namun, jangan biarkan pengguna mendarat di halaman 404 biasa yang tidak melakukan apa pun untuk membuat mereka tetap di situs web Anda.
Sebagai gantinya, Anda harus membuat halaman kesalahan 404 khusus untuk situs web Anda dengan tautan ke halaman penting lainnya atau "halaman uang".
Anda juga dapat menambahkan bilah pencarian atau tautan ke halaman utama Anda.
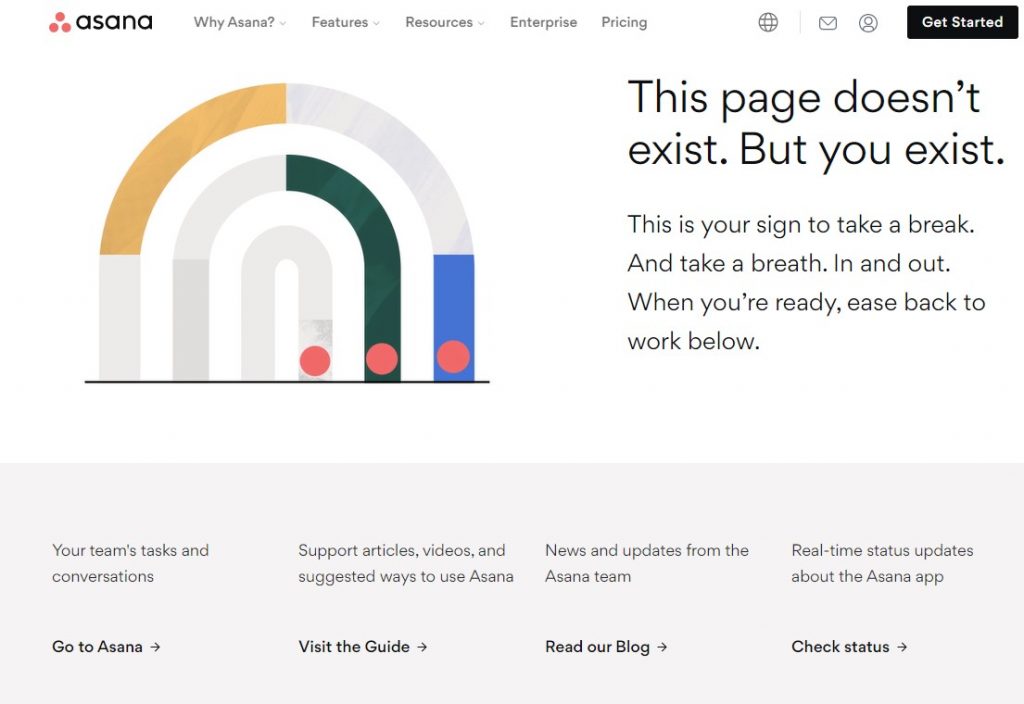
Jika Anda melihat halaman 404 Asana, Anda akan melihat bahwa mereka telah menggunakan kesempatan tersebut untuk mengarahkan pengunjung yang tiba di halaman yang tidak aktif ke halaman utama, blog, dan panduan yang berguna.

Konsep Website yang Penting
Ada banyak jargon yang digunakan ketika berbicara tentang desain situs web. Berikut adalah beberapa istilah penting yang perlu diketahui.
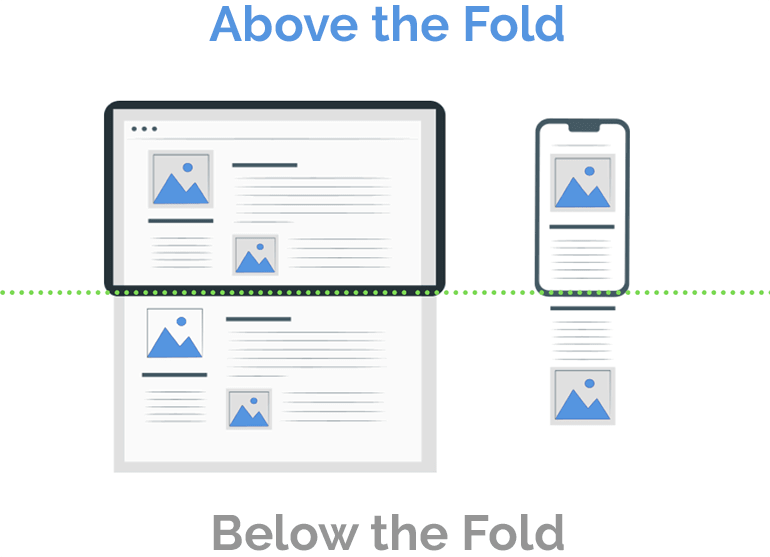
Di Atas Lipatan
Koran dilipat, dan berita paling penting biasanya ditempatkan di halaman depan bagian atas sehingga dapat dengan cepat dipindai bahkan ketika koran tersebut dilipat.
Mengenai bagian halaman web, "above-the-fold" berarti konten yang dapat dilihat pengunjung tanpa perlu menggulir ke bawah halaman.

Penelitian menunjukkan bahwa orang-orang menghabiskan hingga 80% waktu mereka untuk memindai konten web yang berada di atas lipatan, sebagian besar memutuskan apakah mereka ingin repot-repot menggulir ke bawah untuk terus membaca.
Ini harus menjadi konten yang menarik perhatian, seperti judul yang kuat, gambar fitur yang menarik, atau ringkasan satu baris yang menyatakan apa isi halaman ini dan mengapa hal itu berharga.
Seruan untuk Bertindak (CTA)
Website dapat memiliki lebih dari satu CTA, dan mereka dapat ditempatkan di beberapa bagian berbeda dari website: sidebar dan header adalah yang paling umum.

Call-to-action mengajak penonton untuk melakukan sesuatu agar lebih berinteraksi dengan merek Anda dan muncul di halaman web Anda sebagai popup atau formulir. Frasa umum meliputi:
- Berlangganan
- Pelajari lebih lanjut
- Coba gratis
- Pesan sekarang
- Lihat Cara
- Bertindak sekarang
- Pesan petualangan Anda berikutnya
- Hubungi kami
- Jadwalkan konsultasi Anda
- Dapatkan pasangan
- Manjakan diri Anda
- Dapatkan diskon 10%
CTA harus mendesak tetapi tidak memaksa dan harus sesuai dengan nada merek Anda. Biasanya ini memerlukan pemirsa untuk mengirimkan alamat email.
Semua halaman web Anda yang paling penting – halaman utama, hubungi kami, tentang kami, dan halaman blog -- harus mencakup seruan untuk bertindak, meskipun itu sesederhana formulir pendaftaran email.
Formulir
Sebuah formulir web adalah halaman di mana pengguna secara sukarela memasukkan informasi pribadi. Survei, pendaftaran email, pembaruan pengiriman, dan program loyalitas semuanya diproses melalui formulir web.
Keep forms short and clear, and always include a statement about how the information will be used. According to HubSpot, improving user experience with web forms increased businesses’ lead conversion rates by up to 75%.
Halaman Web yang Responsif pada Perangkat Mobile
Di seluruh dunia, setengah dari seluruh penjelajahan internet terjadi pada perangkat seluler. Selain itu, lebih banyak pengguna melakukan pembelian melalui perangkat seluler. Ini berarti situs web Anda perlu dioptimalkan untuk tampilan dan interaksi yang mudah melalui smartphone dan tablet.

Ini tidak terjadi secara otomatis. Beberapa pembuat situs web dirancang untuk halaman web yang ramah seluler – Constant Contact adalah salah satu contohnya.
Halaman web seluler yang baik itu sederhana, memiliki CTA yang jelas, dan menampilkan gambar berkualitas tinggi.
Pembuat Situs Web dan Sistem Manajemen Konten
Layanan pembuatan situs web seperti WordPress dan Shopify telah membuatnya jauh lebih mudah untuk membangun sebuah situs web tanpa pengetahuan teknis yang canggih.
Ini adalah tempat di mana kebanyakan orang memulai proses mendesain dan membangun sebuah situs web. Setiap halaman pada dasarnya adalah serangkaian kode, dan pembuat situs web memungkinkan Anda mendesain situs web tanpa mengakses kode ini secara langsung.
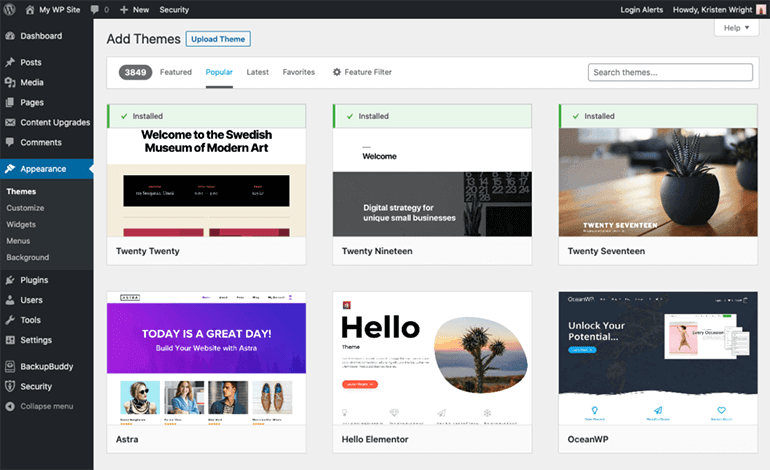
Pengguna memilih dari serangkaian template yang telah dirancang sebelumnya, yang menawarkan berbagai tingkat kustomisasi.
Website builder memungkinkan pengelola situs web untuk mengunggah konten baru, mengubah tata letak situs, mengintegrasikan formulir dan umpan sosial, serta menambahkan alat khusus yang disebut plugin.
Kebanyakan pembuat situs web juga disebut sistem manajemen konten, yang hanya berarti Anda dapat menulis, mengedit, dan memposting konten Anda menggunakan antarmukanya.
Kami telah mempertimbangkan beberapa pembuat situs web paling populer di sini:
WordPress
Salah satu pembuat situs web yang paling populer yang tersedia adalah WordPress.

Dengan opsi kustomisasi tak terbatas dan biaya tahunan yang masuk akal, WordPress juga menawarkan banyak opsi optimasi mobile. Meskipun Anda mungkin harus mengutak-atik sedikit HTML di sana-sini, sebagian besar ramah pengguna.
Shopify
Arguably the most customizable e-commerce website builder, Shopify memiliki lebih dari satu setengah juta pengguna di seluruh dunia. Ini memiliki sistem pembayaran terintegrasi, yang membuatnya pilihan yang bagus untuk toko web.
Wix
Wix adalah pilihan yang baik jika Anda ingin memulai dengan cepat dan tidak terlalu pilih-pilih tentang opsi kustomisasi. Meskipun tidak memiliki sebanyak opsi organisasi blog seperti WordPress, ini bisa menjadi pilihan yang baik untuk usaha kecil yang ingin memiliki toko online ditambah dengan beberapa opsi konten.
Squarespace
Semua template Squarespace secara otomatis ramah seluler dan desain yang sederhana dan cerah disukai oleh tokoh publik seperti Amanda Gorman. Ini juga lebih murah daripada beberapa pesaing.
Weebly
Pilihan yang baik untuk situs e-commerce, Weebly memiliki antarmuka yang intuitif dan menawarkan pengalaman terbatas secara gratis, dengan tingkatan harga yang terjangkau menawarkan fungsi tambahan. Ini memiliki bagian Aplikasi daripada plugin, yang mungkin lebih familiar bagi pengguna WordPress.
Bagian Teknis dari sebuah Situs Web
Informasi di balik layar seperti hosting, domain, dan CMS masih penting untuk sepenuhnya memahami anatomi sebuah situs web. Kami telah membahas komponen-komponen terpenting di bawah ini.
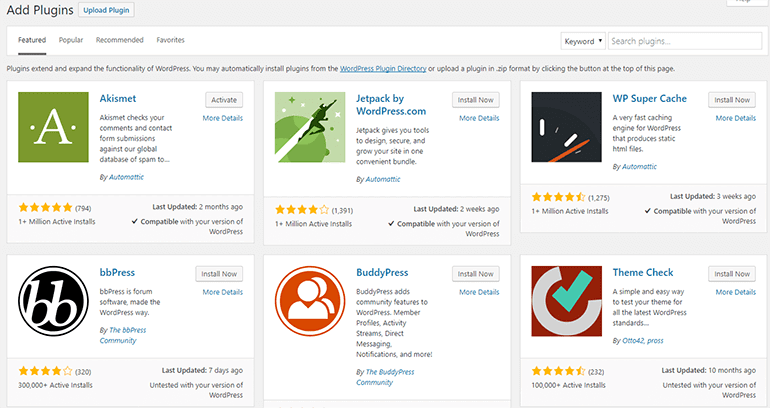
Plugin
Plugin adalah seperti aplikasi yang menambahkan fungsionalitas ke situs web Anda. Pembuat situs web Anda akan menawarkan menu plugin yang kompatibel dengan antarmukanya. Beberapa gratis dan lainnya memerlukan langganan atau akun dengan layanan pihak ketiga.

Plugin dapat ditemukan di banyak bagian sebuah situs web, dan dapat mencakup:
- Tombol berbagi sosial
- Video yang tertanam
- Formulir pendaftaran email
- Alat SEO
- Penghitung berbagi
- Pembuat popup
Hosting
Web hosting pada dasarnya adalah bagian kecil Anda dari real estat internet di mana Anda membangun situs web Anda. Semua situs web perlu membeli hosting, yang merupakan menyewa ruang pada server untuk menyimpan dan mempublikasikan konten Anda.
Seperti sewa, hosting perlu diperbarui setiap tahun. Kebanyakan pembuat situs web juga menawarkan daftar layanan hosting yang kompatibel.
Nama Domain
Setiap situs web memiliki lokasi unik di internet yang diakses melalui alamat IP-nya. Alamat ini adalah serangkaian angka yang panjang, sehingga ada versi teks yang "ramah manusia" yang disebut nama domain.
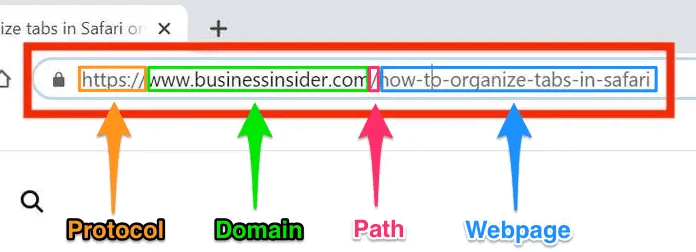
Nama domain juga disebut alamat web. Ini mengikuti rumus standar:
www
domainname
.org, .com, .edu, dll.
Ini harus menyampaikan sifat dari situs web sejelas mungkin, ditambah harus mudah diingat dan dieja.

Sebagai contoh, selebriti sering memilih nama mereka sendiri sebagai nama domain mereka. Nama yang umum mungkin sudah diambil atau nama yang sulit dieja mungkin membuat orang kesulitan untuk menemukan situs tersebut.
URL
URL adalah singkatan dari Uniform Resource Locator dan merujuk pada lokasi tepat dari setiap halaman web yang diberikan. Ini mencakup nama domain Anda dan informasi halaman spesifik.
Nama domain mengarahkan pengguna ke halaman utama situs tersebut. URL mengarah ke halaman tertentu di situs tersebut.
Sebagai contoh, https://www.taylorswift.com/ mengarah ke halaman utama dari situs resmi Taylor Swift, sementara https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies mengarah ke halaman yang menampilkan produk tertentu di toko situs tersebut.
Kebanyakan pembuat situs web menyediakan beberapa kontrol atas URL. Jika Anda memilih untuk tidak menyesuaikannya, URL tersebut akan secara otomatis dihasilkan berdasarkan nama halaman web Anda.
SSL
SSL adalah singkatan dari secure sockets layer dan merupakan jenis kode yang memastikan enkripsi yang aman antara server dan browser.
Ini melindungi data yang ditransfer antara dua lokasi. Ini mencegah penyerang pihak ketiga dari mengintersepsi data yang dimasukkan dalam browser saat data tersebut menuju ke server. Oleh karena itu, disarankan agar setiap situs yang meminta informasi pribadi mendapatkan sertifikat SSL.
Sertifikat SSL tersedia dalam berbagai jenis, dengan tingkat perlindungan yang berbeda. Sertifikat dengan keamanan tinggi biasanya diwajibkan oleh hukum untuk situs keuangan atau asuransi, misalnya, sementara situs e-commerce standar akan memiliki persyaratan keamanan yang lebih rendah.
Biaya sertifikat juga tergantung pada tingkat keamanan yang disediakan, dan kebanyakan perlu diperbarui setiap tahun.
SEO
SEO adalah singkatan dari Search Engine Optimization dan merupakan cara utama situs web Anda ditemukan oleh mesin pencari (terutama Google).
Kebanyakan pencari hanya mengklik halaman pertama dari hasil pencarian, jadi sangat penting bahwa situs Anda tampak berguna bagi Google.

Ini dicapai melalui optimasi, atau dengan memasukkan kata kunci di berbagai bagian dari sebuah situs web.
Melakukan riset kata kunci mengidentifikasi kata kunci apa yang dicari oleh audiens target Anda. Ada banyak alat yang dirancang untuk melakukan riset kata kunci, atau menggunakan fungsi pencarian prediktif Google adalah cara yang baik untuk menemukan frasa pencarian panjang, yang disebut kata kunci ekor panjang.
Bagian halaman web yang perlu dioptimalkan meliputi:
Deskripsi Meta: Setiap halaman web memiliki deskripsi meta yang menjelaskan tentang apa halaman tersebut. Pembuat situs web Anda memungkinkan Anda untuk mengedit ini secara langsung untuk menyertakan kata kunci yang penting.
Title Tag: Sertakan kata kunci target dalam judul Anda untuk segera menunjukkan kepada mesin pencari dan pembaca bahwa ini adalah topik yang mereka cari.
Tag Header: Menggunakan kombinasi tag header yang benar untuk menyusun hierarki topik merupakan praktik terbaik untuk penerbitan konten di situs Anda.
Teks isi: Hindari menaburkan kata kunci di mana-mana, yang dapat merugikan peringkat Google Anda. Memasukkannya dengan bijaksana di paragraf pertama adalah cara paling strategis untuk mengoptimalkan halaman Anda.
CDN
CDN adalah singkatan dari Content Delivery Network dan didefinisikan sebagai jaringan server yang ditempatkan di berbagai lokasi di seluruh dunia.
Tujuan di balik CDN adalah untuk meningkatkan kecepatan pemuatan situs web atau aplikasi Anda dengan menyimpan file konten/situs web Anda pada server yang paling dekat dengan pengguna.
Akibatnya, CDN dapat mengurangi tingkat pentalan dan meningkatkan waktu yang dihabiskan di situs web Anda. Kedua hal tersebut sangat penting dalam meningkatkan kinerja situs web secara keseluruhan.
Contoh dari CDNs meliputi:
- Cloudflare
- StackPath
- KeyCDN
Peta Situs
Sebuah peta situs adalah file yang mencantumkan semua URL dari sebuah situs web, bersama dengan metadata yang berguna tentang setiap URL.
Seperti yang disarankan oleh namanya, ini pada dasarnya adalah "peta" dari situs web Anda. Peta ini membantu crawler mesin pencari untuk menemukan dan mengindeks semua halaman dari situs web Anda.

Jika situs web Anda memiliki halaman yang belum diindeks oleh Google, maka halaman-halaman tersebut tidak akan dapat muncul dalam hasil pencarian.
Dan sebagai hasilnya, peta situs memainkan peran penting dalam kemampuan indeksasi situs web Anda.
Untungnya sebagian besar Content Management Systems secara otomatis menghasilkan peta situs dari situs web Anda sehingga Anda tidak perlu melakukannya secara manual.
Anda juga dapat menggunakan alat Generator Sitemap XML gratis dari SEOptimer untuk membuat sitemap seluruh situs web Anda.

Bagaimana Anda mengoptimalkan situs klien Anda? Kami ingin mendengar dari Anda. Tweet kepada kami @seoptimer.
Klik gambar di bawah ini untuk mengunduh infografis kami tentang Bagian-Bagian Esensial dari sebuah Situs Web.