
Mempelajari contoh halaman arahan yang hebat adalah salah satu cara terbaik untuk mempelajari strategi yang efektif. Kami telah mengumpulkan beberapa favorit kami dan akan memecah apa yang efektif untuk Anda.
Untuk Apa Landing Pages itu?
Landing pages adalah halaman tujuan untuk sebuah kampanye pemasaran, seperti:
- Iklan media sosial
- Kampanye email
- Iklan pencarian berbayar
The halaman pendaratan terbaik adalah mandiri dan mengandung satu, ajakan bertindak yang jelas, seperti:
- Berlangganan
- Hubungi sekarang
- Beli sekarang
- Pesan tempat
- Jadwalkan penawaran gratis
- Bergabung dengan kami
Pikirkan mereka sebagai padanan digital dari kartu pos - semua informasi yang Anda butuhkan untuk mengambil tindakan ada di satu halaman.
Landing Page vs Website
Sebuah halaman arahan tidak sama dengan sebuah situs web.
Website dibuat dari berbagai halaman yang saling terhubung. Mereka berisi banyak tautan, berbagai bagian informasi, dan mengundang pengunjung untuk menjelajahi situs lebih lanjut.

Sumber gambar: WebTheoria
Landing pages berdiri sendiri dan memiliki satu tujuan - untuk mempromosikan CTA yang dipilih.
Selain itu, halaman arahan dirancang untuk menerima lalu lintas dari kampanye iklan dan mengarahkannya ke CTA.
Sebuah halaman arahan baru biasanya dirancang untuk setiap kampanye baru, dan halaman arahan lama diarsipkan.
Situs web menerima lalu lintas dari sumber berbayar dan organik. Situs web sering diperbarui tetapi jarang didesain ulang dari awal.
Apa Itu Landing Page dan Mengapa Bisnis Anda Harus Memilikinya?
Desain halaman arahan adalah tentang bagaimana membuat pelanggan Anda untuk mengambil tindakan tertentu. Ini adalah langkah terakhir dari strategi iklan yang telah direncanakan dengan matang.
Sebagai contoh, calon pelanggan mungkin melihat iklan untuk kursus keuangan pribadi Anda di Twitter. Tertarik, dia mengklik iklan tersebut - ke mana klik tersebut membawa calon pelanggan?
Jawaban: halaman pendaratan Anda.
Jika Anda tidak mendesain halaman arahan, klik tersebut kemungkinan hanya akan membawanya ke beranda Anda. Ini tidak masalah, tetapi pelanggan potensial tidak disajikan dengan CTA yang jelas di beranda Anda. Dia mungkin akan menjelajahi situs Anda sebentar, lalu pergi untuk kembali ke apa yang sedang dia lakukan sebelumnya.
Sebaliknya, halaman arahan memberikan pengunjung instruksi yang jelas - dalam hal ini, mendorong calon pelanggan untuk benar-benar mendaftar untuk kursus keuangan pribadi tersebut.
Laman pendaratan memiliki, rata-rata, tingkat konversi 10% - yang dianggap cukup tinggi dalam pemasaran digital.
Landing pages sangat penting karena mereka adalah langkah akhir, yang paling penting dari kampanye iklan Anda.
Apa yang Membuat Landing Page Berhasil?
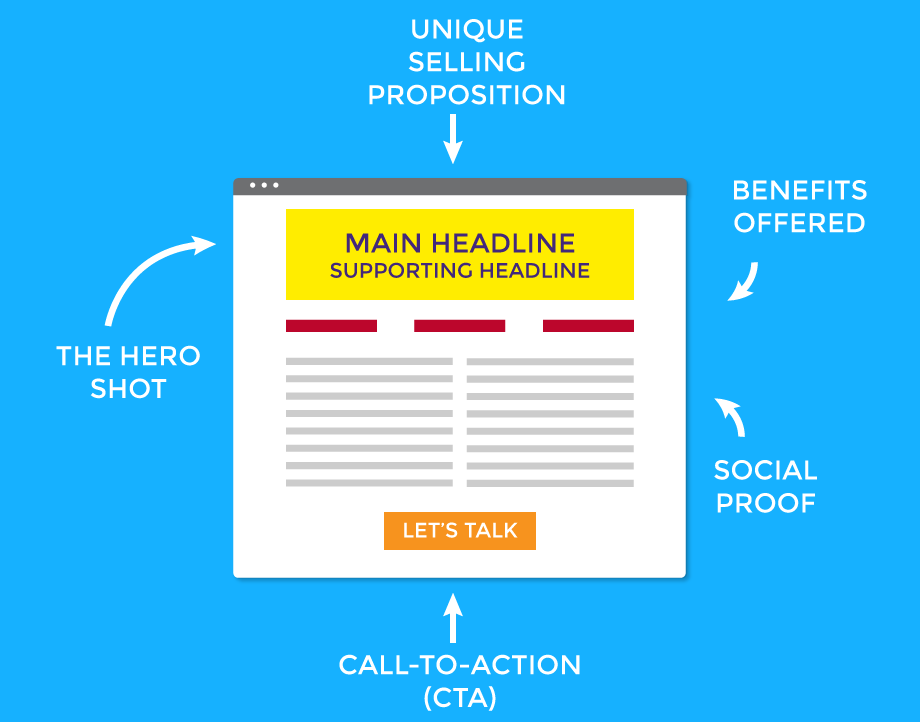
Halaman pendaratan terbaik adalah contoh dari penulisan naskah yang baik, desain yang dipikirkan matang, dan psikologi pelanggan. Mereka mengandung kombinasi elemen yang tepat yang membujuk pembaca untuk mengambil tindakan.

Sumber gambar: WebTheoria
Berikut adalah elemen-elemen kunci dari contoh halaman arahan yang menghasilkan konversi:
Judul Utama Judul Pendukung
Ini adalah kesempatan Anda untuk menarik perhatian pembaca Anda.
Judul Anda harus jelas dan menarik. Ini juga harus sesuai dengan iklan Anda, sehingga pengunjung tidak merasa tertipu dan cepat meninggalkan situs Anda. Judul pendukung umumnya menambahkan informasi tambahan ke judul utama dan memberikan petunjuk tentang CTA yang akan datang.
Baik judul utama Anda maupun judul pendukung harus singkat dan langsung pada intinya.
USP
Proposisi penjualan unik (USP) Anda adalah apa pun yang membuat produk atau layanan Anda menonjol. Apa yang membuat merek Anda spesial atau berbeda? Apa yang Anda tawarkan yang tidak ditawarkan oleh pesaing Anda?
Ini bukan pernyataan statis - idealnya, USP Anda harus dikomunikasikan melalui semua elemen di halaman arahan Anda.
Misalnya, Anda mungkin menawarkan layanan pembersihan pada waktu yang lebih nyaman daripada pesaing. Atau mungkin diskon Anda untuk langganan tahunan layanan Anda.
Manfaat Produk/Layanan
Tunjukkan semua manfaat yang akan diterima oleh pelanggan Anda. Seringkali disajikan sebagai daftar, ini menekankan nilai dari segala yang Anda tawarkan.
Gambar dan Video
Grafis, gambar, dan video menyampaikan banyak hal tentang merek, produk, dan nilai Anda hampir secara instan. Sebuah halaman mendarat website sering kali menampilkan gambar “pahlawan”: satu gambar dominan, di atas lipatan yang menyampaikan apa yang Anda jual (misalnya, ruang kerja yang produktif, kosmetik berkualitas, dll.)
Gambar atau grafis harus ditambahkan dengan bijak untuk mengkomunikasikan USP dan manfaat produk Anda. Jangan penuhi halaman dengan foto stok yang tidak berarti.
Mengintegrasikan video bahkan lebih efektif daripada hanya gambar. Menurut TechJury, menambahkan video pendek yang menunjukkan manfaat nyata dari produk Anda dapat meningkatkan konversi hingga 86%.
Bukti Sosial
Ulasan, testimoni, dan dukungan semuanya merupakan jenis bukti sosial.
Pembeli online semakin mengharapkan ulasan yang dapat dipercaya dari konsumen lain yang dapat mereka hubungkan sebelum mereka melihat produk atau merek sebagai yang terpercaya. Berbagi ulasan ini di halaman arahan dapat meningkatkan konversi Anda dibandingkan dengan halaman yang tidak memilikinya.
CTA
Desain halaman pendaratan adalah tentang mendapatkan prospek ke langkah yang sangat penting: tindakan panggilan.
Hal terpenting yang harus diingat tentang CTA halaman arahan Anda adalah hanya boleh ada satu.
Jangan bingungkan dan frustrasikan pengunjung Anda dengan menyediakan berbagai pilihan opt-in dan formulir pendaftaran. Pastikan CTA Anda jelas, menarik, dan konsisten.
20 Contoh Landing Pages Terbaik
Sebuah halaman arahan dengan konversi tinggi akan memiliki elemen-elemen halaman arahan yang baru saja kami sebutkan. Namun, cara terbaik untuk mempelajari desain halaman arahan yang baik adalah dengan mempelajari contoh-contohnya.
Kami telah mengumpulkan 20 dari halaman arahan terbaik untuk menunjukkan kepada Anda bagaimana semua elemen bekerja bersama untuk mempromosikan CTA yang jelas, ringkas, dan konsisten.
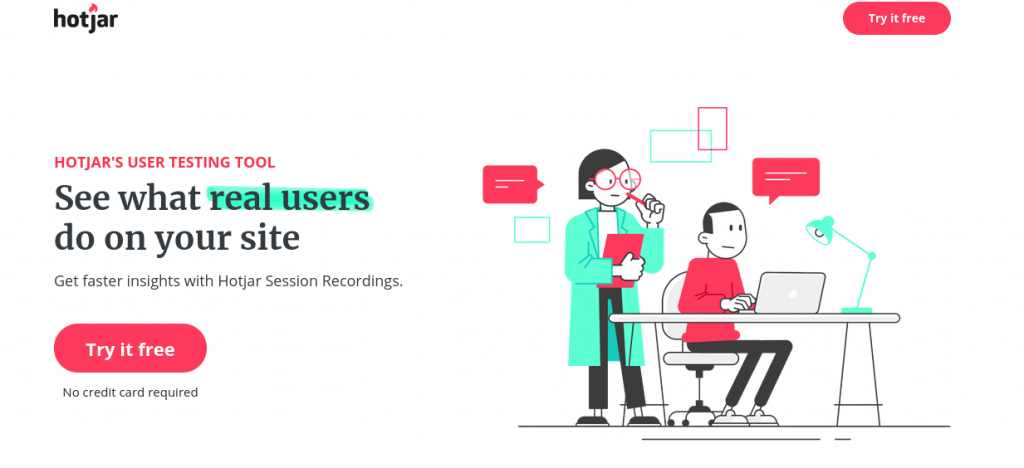
#1 - HotJar

Laman pendaratan ini memiliki judul yang menarik perhatian yang langsung menunjukkan manfaat bagi pelanggan. Ini mengkomunikasikan USP dengan efektif - HotJar menunjukkan kepada Anda apa yang orang sungguhan lakukan di situs Anda, bukan hanya model.
Desain ini sangat efektif karena tidak memerlukan pengguliran. USP, manfaat, dan CTA semuanya terdaftar dengan jelas di atas lipatan dan dipasangkan dengan grafis yang cerah dan energik yang menunjukkan target audiens - pemasar.
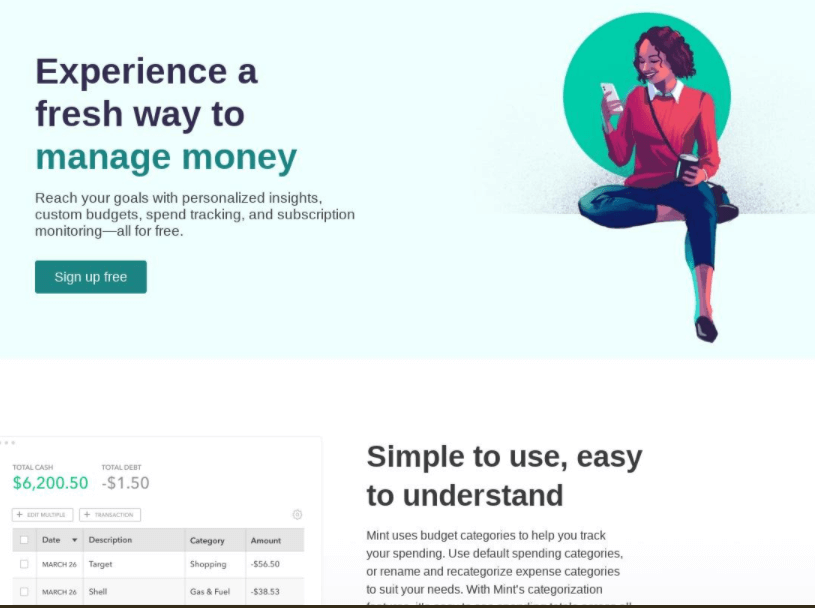
#2 - Mint oleh Intuit

Elemen desain di halaman arahan ini semuanya mengarah kuat ke CTA - sebuah tombol “daftar gratis”. Meskipun pengunjung dapat menggulir ke bawah halaman untuk membaca lebih lanjut dan melihat contoh dari alat penganggaran Mint, semua yang mereka butuhkan untuk mengambil tindakan ada di atas lipatan.
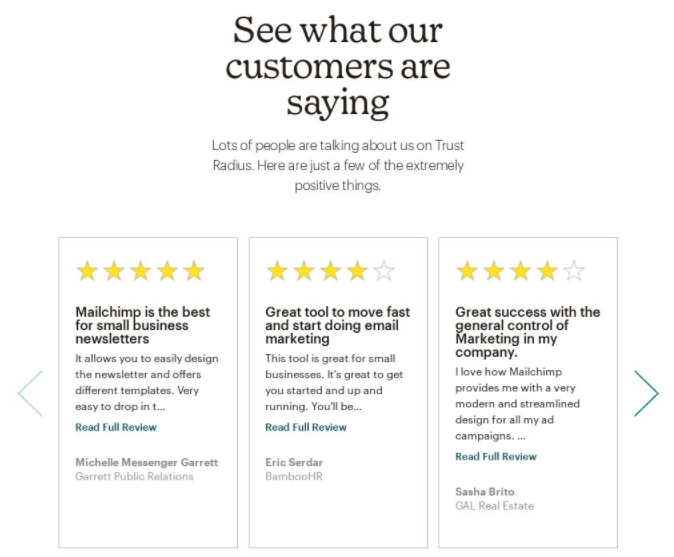
#3 - MailChimp

Sementara halaman mendarat MailChimp’s sedikit lebih panjang dari yang kami rekomendasikan, itu adalah contoh halaman mendarat yang sangat baik dari bukti sosial.
Menyertakan testimoni pelanggan adalah cara yang baik untuk meningkatkan otoritas halaman arahan Anda dan mendorong calon pelanggan untuk mencoba produk atau layanan Anda. MailChimp bahkan menggunakan gambar peringkat bintang yang familiar - bukan karena perlu, tetapi karena hal itu menenangkan bagi pembeli online.
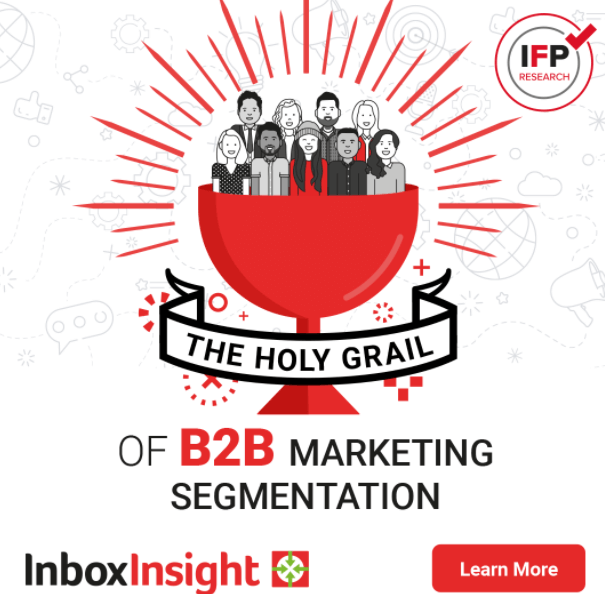
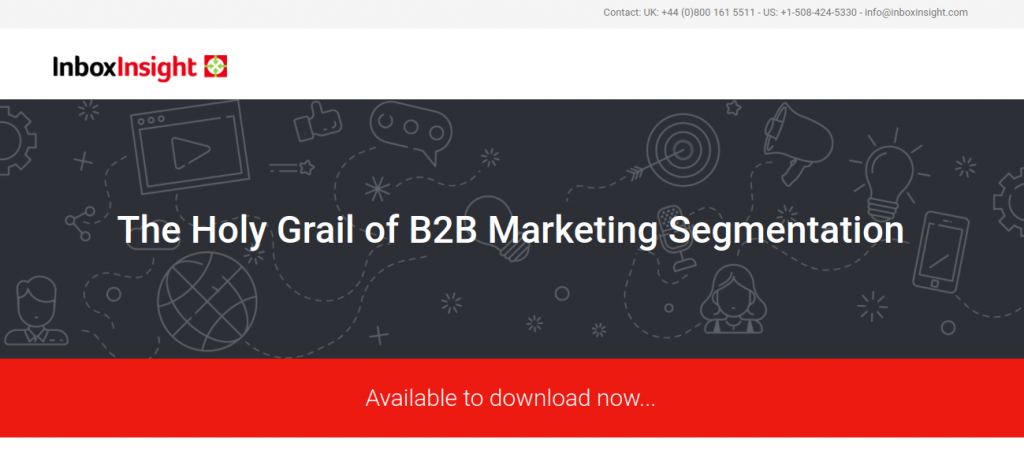
#4 - Inbox Insight

Inbox Insight menawarkan contoh yang bagus dari pencocokan iklan yang ditargetkan ke halaman arahan. Iklan ini mempromosikan magnet timbal gratis - "holy grail of B2B marketing segmentation" mereka.

Laman arahan cocok dengan desain keseluruhan dari iklan dan membawa prospek langsung ke apa yang mereka inginkan - dokumen yang dapat diunduh. Ini baik karena membuat prospek tetap di halaman, karena mereka langsung menemukan apa yang mereka klik untuk mendapatkannya.
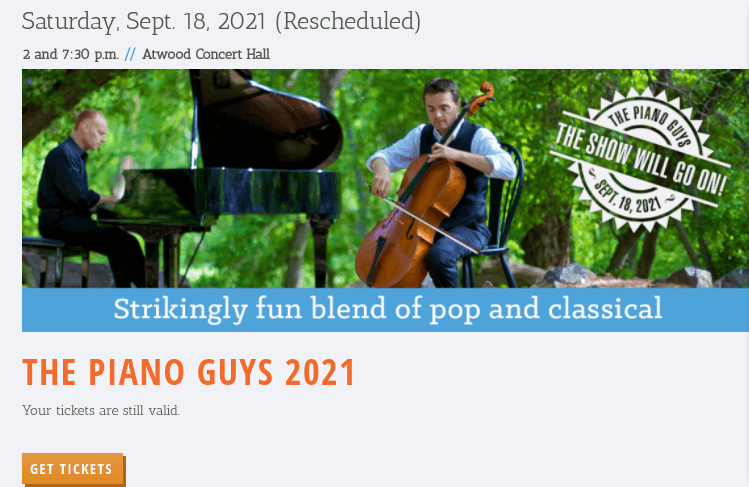
#5 - The Piano Guys

Acara adalah kesempatan sempurna untuk halaman arahan yang menghasilkan konversi. CTA-nya sederhana - beli tiket di sini.
Halaman arahan ini menampilkan semua informasi yang relevan - tanggal, lokasi, waktu - di atas lipatan untuk acara tersebut. Grafik yang jelas dari grup memberikan kepastian kepada pelanggan bahwa mereka membeli tiket yang benar, dan tombol “dapatkan tiket” yang berwarna cerah memudahkan untuk menyelesaikan penjualan.
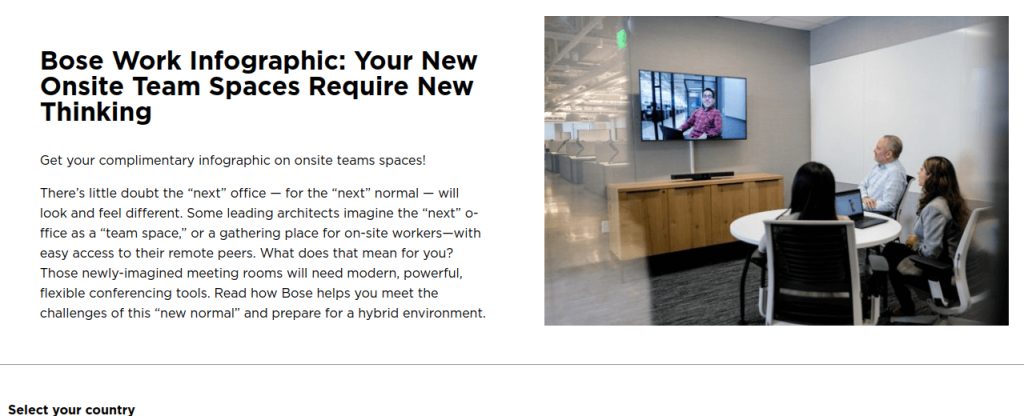
#6 - Bose

Sementara kami tidak merekomendasikan jumlah teks yang berlebihan di halaman arahan ini, ini adalah contoh yang baik dari sebuah merek yang beralih ke penawaran produk baru di tengah perubahan tempat kerja.
Laman arahan adalah tempat yang baik untuk menawarkan lead magnets, dan Bose menggunakan halaman ini untuk menawarkan infografis gratis yang menunjukkan apa yang dapat ditawarkan merek mereka untuk ruang kerja hibrida. Ini memasangkan unduhan gratis dengan topik hangat saat ini - dan membangun daftar email Bose pada saat yang sama.
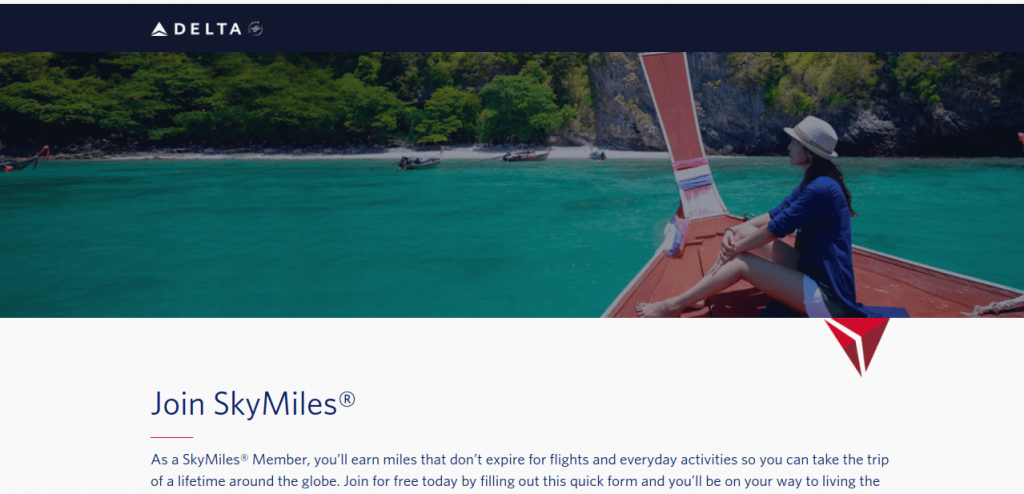
#7 - Delta

Laman arahan ini menawarkan contoh yang baik dari sebuah hero image. Industri perjalanan sangat bergantung pada gambar-gambar aspirasional yang mendorong pelanggan untuk membayangkan diri mereka menikmati perjalanan yang ideal.
Delta menggunakan gambar yang menarik namun tenang di halaman arahan ini yang dipadukan dengan judul yang kuat yang menekankan CTA - “bergabung dengan skymiles.”
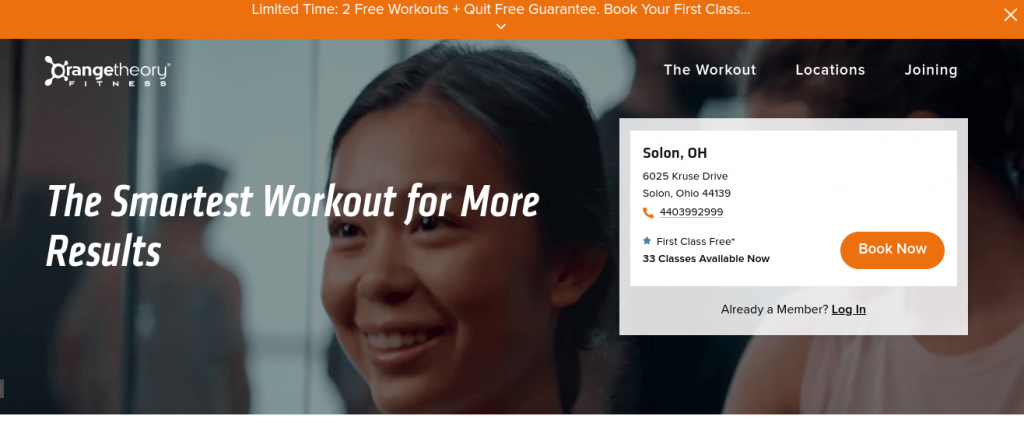
#8 - Orange Theory

Produk dan layanan yang spesifik secara geografis dapat diuntungkan dengan menyertakan alamat dan informasi kontak di halaman arahan mereka. Ini menunjukkan kepada pelanggan bahwa mereka sedang mendaftar untuk lokasi yang tepat dan mendorong mereka untuk menyelesaikan penjualan di halaman tersebut.
Laman pendaratan dari gym Orange Theory ini mendorong pelanggan untuk “pesan sekarang” dengan janji 2 kelas gratis untuk “waktu terbatas saja”- strategi penawaran yang akan berakhir juga digunakan di sini, bersama dengan gambar pahlawan yang kuat.
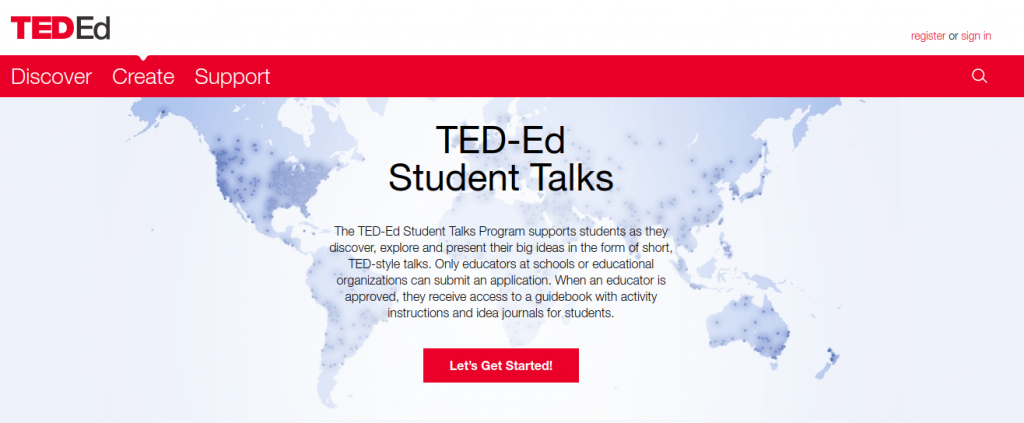
#9 - Ted Talks

Terkadang halaman arahan perlu menyertakan informasi yang lebih spesifik. Dalam hal ini, triknya adalah memasukkan semua informasi penting tanpa membuatnya terlalu panjang untuk dibaca dengan cepat.
Desain halaman arahan ini menggunakan desain latar belakang netral yang dipadukan dengan judul yang kuat dan tombol CTA yang jelas untuk menjaga teks agar tidak membanjiri halaman. Pengunjung yang hanya memindai informasi masih dapat melihat bahwa ini terutama adalah acara untuk lembaga pendidikan
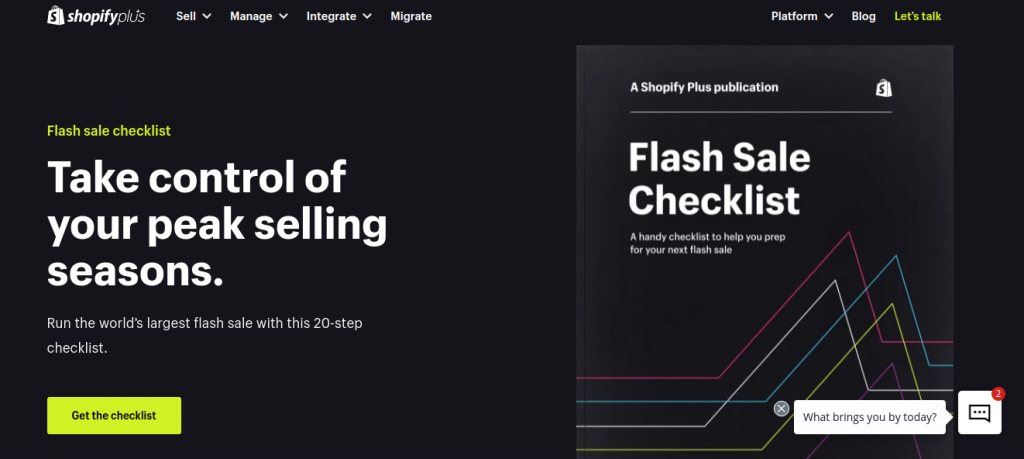
#10 - Shopify

Halaman arahan ini dengan jelas mencocokkan CTA-nya dengan manfaatnya. Judul utama menarik target audiens dengan sesuatu yang mereka semua inginkan: untuk "mengambil kendali" dari proses penjualan.
Menambahkan visual dari daftar periksa gratis sebagai publikasi cetak adalah sentuhan yang bagus - hal ini membuat penawaran tampak lebih terpolisir dan berwibawa sambil menekankan nilai dari tindakan tersebut - ini adalah informasi berkualitas yang pelanggan dapatkan secara gratis.
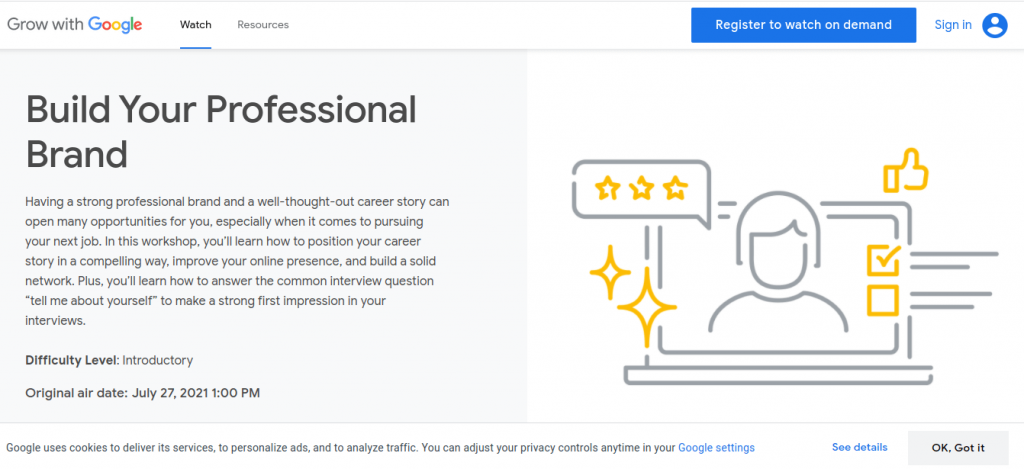
#11 - Berkembang bersama Google

Contoh lain dari sebuah halaman arahan berbasis acara, halaman ini mempromosikan kursus video yang ditawarkan oleh Google.
Tombol CTA berada di tempat yang tidak biasa - bagian kanan atas halaman - namun warna biru cerah dan keakraban kebanyakan orang dengan skema warna Google membantu membuatnya menonjol. Judul utama memberitahu Anda langsung apa isi video tersebut dan teks tambahan memberikan detail tentang nilai dan manfaat tanpa memerlukan pengguliran ke bawah.
#12 - Affirm

Ebook adalah magnet prospek yang hebat lainnya yang cocok dengan halaman arahan. Affirm mempromosikan milik mereka dengan menggunakan grafis yang terlihat seperti eReader, memungkinkan pelanggan untuk memvisualisasikan pengunduhan dan membaca eBook tersebut segera. Palet warna membangkitkan energi, sebuah ide bagus dalam industri yang bergerak cepat seperti pemasaran.
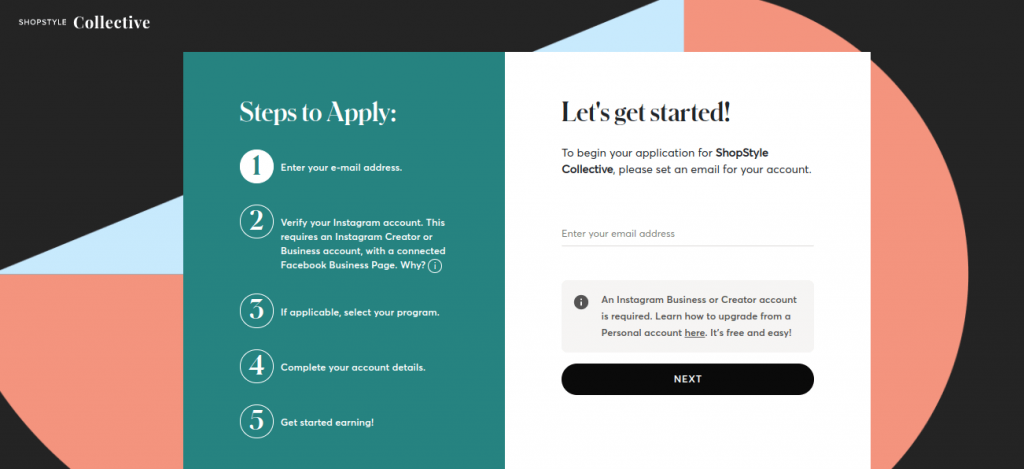
#13 - ShopStyle

ShopStyle adalah program pemasaran afiliasi untuk para kreator Instagram. Halaman arahan ini mendorong calon anggota untuk membuat akun dan mendaftar ke program tersebut.
Menyertakan proses 5-langkah di halaman arahan adalah langkah cerdas; ini mendorong calon pelanggan yang mungkin ragu untuk memulai aplikasi yang panjang dengan memberi tahu mereka apa yang diharapkan dan mengimplikasikan bahwa prosesnya akan cepat dan mudah.
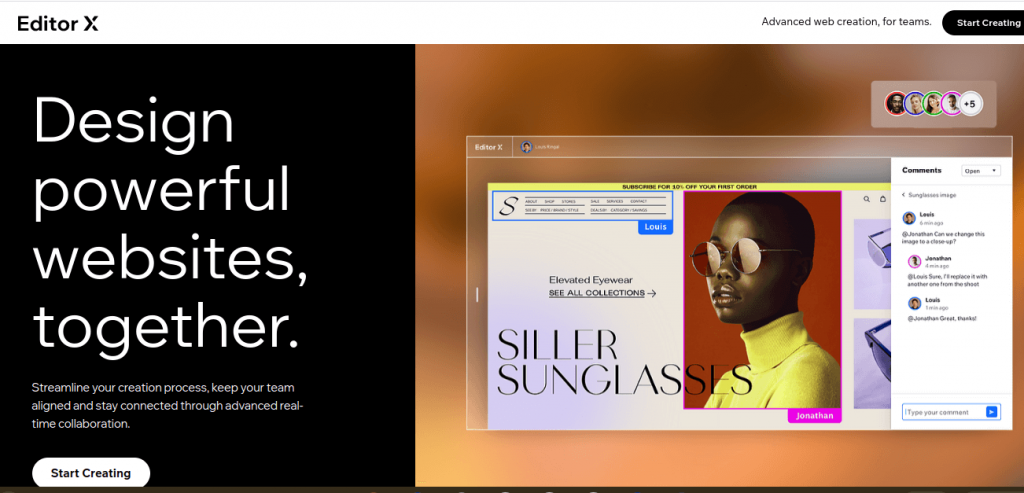
#14 - Editor X

Perangkat lunak bisa sulit untuk diiklankan, dan halaman arahan ini menggunakan gambar dari program desainnya dalam aksi sebagai poin penjualan visual yang kuat.
Kami juga menyukai penggunaan tombol CTA yang kreatif - “mulai berkreasi” terdengar lebih menarik dan unik daripada “beli sekarang” atau “unduh percobaan gratis.”
Judul utama melakukan pekerjaan yang sangat baik dalam menyampaikan manfaat utama dari produk daripada sekadar mendefinisikan jenis perangkat lunak apa itu. Dengan memberitahu pelanggan apa yang dapat mereka lakukan dengannya, Editor X secara efektif menyampaikan USP-nya.
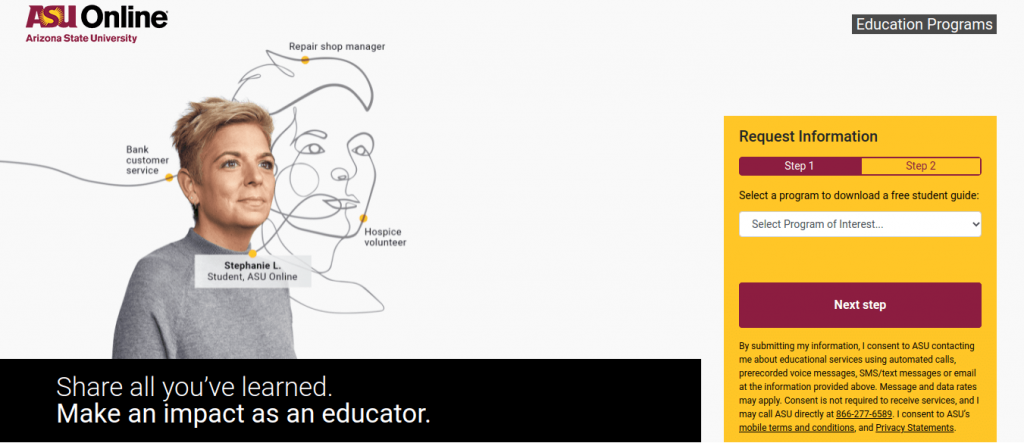
#15 - Universitas Negeri Arizona

Orang biasanya meneliti puluhan sekolah yang berbeda secara online sebelum mendaftar ke suatu program. Sebuah halaman mendarat situs web yang baik dapat mendorong calon siswa untuk meminta informasi, dan dengan demikian memberikan sekolah lebih banyak kesempatan untuk meyakinkan calon siswa agar mendaftar.
Laman arahan dari Arizona State University ini melakukan pekerjaan yang baik dalam menargetkan satu demografi spesifik. Grafik tersebut secara harfiah menghubungkan titik-titik dari pengalaman masa lalu calon mahasiswa ke masa depan dalam mengajar - menunjukkan bagaimana ASU dapat membantunya membuat perubahan tersebut.
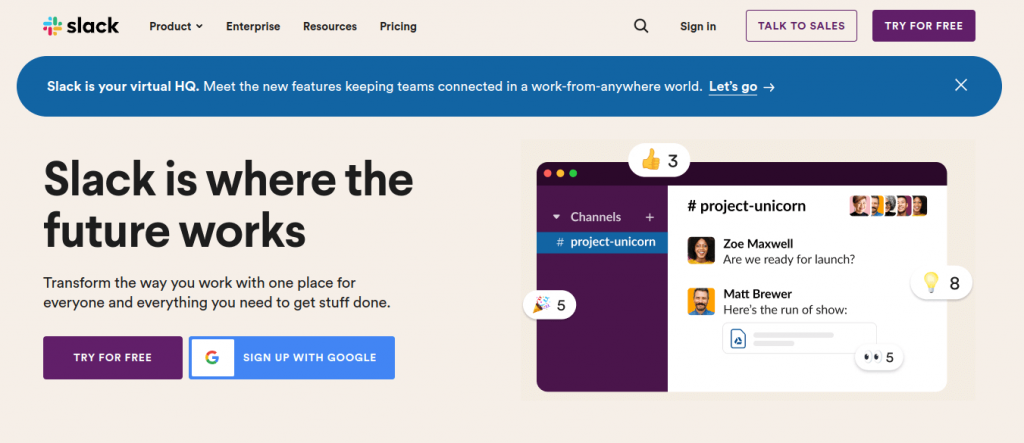
#16 - Slack

Slack terkenal memiliki desain halaman mendarat terbaik. Halaman ini secara efektif menunjukkan platform dalam aksi. Judul utama dan sub-judul yang kuat menyampaikan bahwa ini adalah masa depan kerja, dan tempat kerja yang cerdas akan ikut serta.
#17 - Bluehost

Judul utama memberitahu Anda persis apa yang Anda dapatkan - hosting untuk situs WordPress. Termasuk harga di halaman arahan adalah bagian dari USP Bluehost - harganya lebih murah daripada pesaing dan menyediakan harga yang transparan.
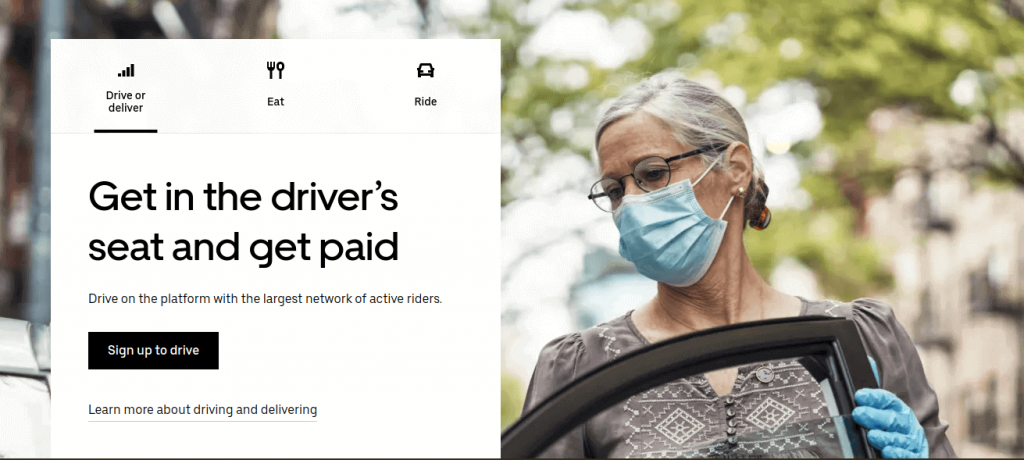
#18 - Uber

Uber menyampaikan berbagai jaminan dengan gambar utamanya untuk membantu merekrut pengemudi baru. Model tersebut mengenakan masker dan sarung tangan, menunjukkan kepedulian Uber terhadap keselamatan. Dia juga lebih tua dari umumnya masyarakat yang dianggap sebagai pengemudi Uber, menyampaikan bahwa ini adalah posisi yang dapat diakses dan inklusif.
Judul yang kuat adalah seruan emosional kepada calon pengemudi - jika Anda ingin menghasilkan uang, Anda hanya perlu duduk di belakang kemudi.
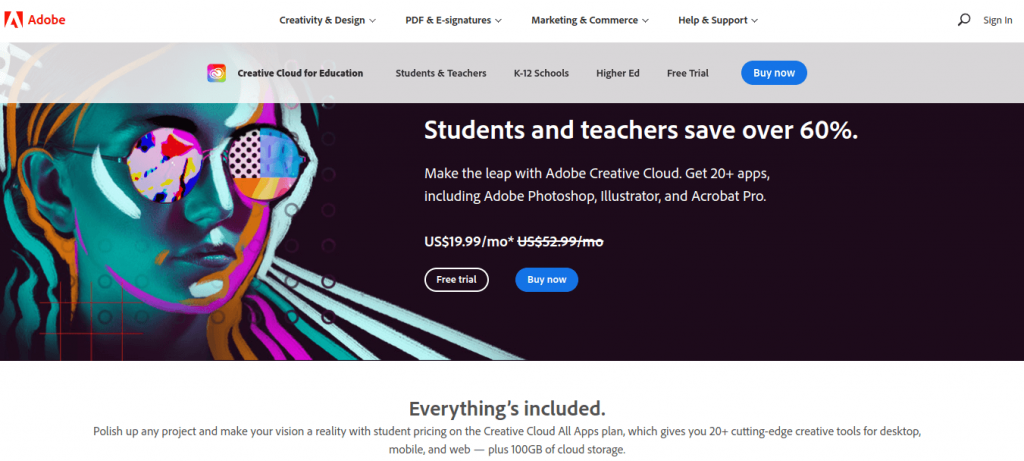
#19 - Adobe Creative Cloud

Karena Adobe Creative Cloud sangat terkenal, halaman arahan ini lebih sedikit tentang menyampaikan manfaat layanan dan lebih banyak tentang menunjukkan USP - diskon 60% untuk siswa dan guru.
Ini menunjukkan bagaimana halaman arahan dapat digunakan secara efektif untuk mempromosikan penjualan atau penawaran khusus, terpisah dari pemasaran reguler sebuah merek.
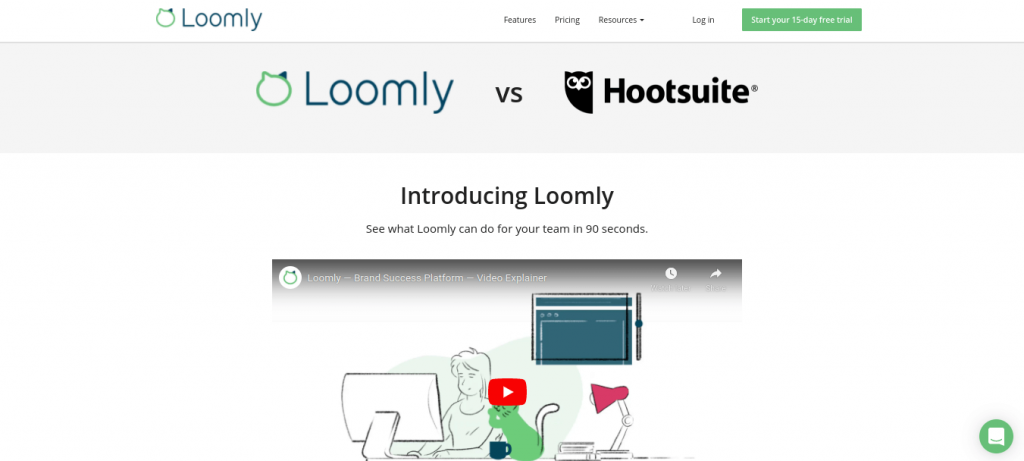
#20 - Loomly

Terakhir tetapi tidak kalah pentingnya, Loomly memilih strategi agresif di halaman mendaratnya - “Loomly vs Hootsuite.” Pelanggan potensial menjadi tertarik, dan menonton video pendek yang menjelaskan mengapa Loomly adalah versi yang lebih baik dari apa yang sudah mereka kenal. Kemudian mereka menggulir ke tombol CTA, yang merupakan percobaan gratis.
Pemeriksaan Halaman Pendaratan
Apakah merek Anda menghubungkan kampanye iklannya ke halaman arahan? Jika iya, bandingkan halaman yang ada dengan beberapa contoh di atas. Identifikasi elemen mana yang menonjol bagi Anda, dan bagaimana Anda dapat menerapkan strategi serupa dalam kampanye pemasaran Anda sendiri.